Web Design and SEO: How We Build Websites that Rank
Recently, the team at Glide attended Google’s Search Central Virtual Unconference. Search engine optimization (SEO) and user experience (UX) were among the many topics covered, and through discussions with other industry professionals, we reached a consensus:
In the majority of website design and redesigns, SEO is an afterthought.
SEO and UX should always be balanced within the web design process. Designers need to know about SEO, user-friendly design needs to include SEO-friendly elements, and these important features need to be part of the entire SEO-friendly website design process – start to finish – to maximize visibility and conversions.
What is SEO web design?
SEO web design is the practice of designing SEO-friendly websites that offer a user-friendly experience.
Following SEO best practices is important for helping search engines like Google understand and rank websites in the search engine results pages (SERPs), which increases organic traffic to the websites’ pages.
Together, SEO and web design have a huge impact on the bottom line.
Web design should consider SEO best practices, such as site architecture and page speed optimization, to ensure that SEO is a priority at every step of the website design and development process.
How to Design SEO Friendly Websites that Rank
At Glide, we have a systematic process to design an SEO friendly website that’s broken into three stages. We focus on different aspects of the design in each stage, all with SEO in mind.
Strategy Phase
1. Domains, Subdomains, Protocols
People involved: Strategists, SEO Professionals
If you’re changing your domain for a website redesign, it can impact your SEO.
Search engines index the pages, subdomains and domains, separately, so making a change confuses them.
For example, your current domain has authority that can be lost during a switch.
Migrating your old domain to a new domain, with the help of a hosting company and a web developer, ensures that each old URL redirects to a matching new URL.
If you’re migrating from one domain to another, this should also be updated in Google Search Console to ensure that the new domain is verified.
If moving from subdomains to a main domain – or changing domains in a website redesign – there should also be a 301-redirection plan in place. This will help you avoid traffic and rankings drops after a website redesign.
Security is one of Google’s top priorities for search users. Any user on Google services automatically has a secure connection through strong HTTPS encryption. It’s recently called for HTTPS everywhere on the web.
This tests whether sites use secure, encrypted connections as a signal for search ranking algorithms. Though it’s a light signal now, HTTPS is likely to grow in priority as more sites switch over.
At GLIDE, our strategists and SEO professionals communicate this to the clients and make sure that if required, domain, subdomain and protocol changes won’t affect a website’s current rankings.
2. Hosting & CMS
People involved: Strategists, SEO Professionals, Developers
The hosting and CMS you choose can ultimately affect your SEO, so this is an important step in the process.
While search engines don’t necessarily care which host you use, they do care about factors like server uptime, security, site speed, and reliability.
At GLIDE, we recommend our hosting partners, WPEngine, which offer several desirable features, including:
- Quick and simple migrations from previous hosting
- Support for setting up staging sites
- Performance tracking and diagnostic options
- A free Secure Socket Layers (SSL) certificate for security
Some clients have requested other CMS, including Shopify, Webflow and Hubspot, but we prefer working with WordPress.
In our experience, it’s the best CMS for building an SEO-friendly website.
WordPress is cost effective, user-friendly, and highly customizable.
Though WordPress offers prebuilt themes that are easy for beginners, we prefer to work with custom themes.
In some cases, having a non-tested theme can be more expensive when we have to add specific functionality.
Having custom themes from the start can be a cost-effective choice that gives you the site that works best for your brand.
For example, using a prebuilt theme may require a lot of plugins, which ultimately slow the site down and may make it vulnerable to hacking.
Custom themes ensure these functionalities are included, reducing the need – and risk – for plugins.
Lastly, with custom themes, we can ensure that they have high page speed scores from the start.
Prebuilt themes, especially with a lot of plugins, may suffer with performance in comparison.
3. Information Architecture
People involved: Strategists, SEO Professionals
Information architecture is the science of structuring content in websites with the goal of classifying it in a clear and understandable manner.
It classifies content in a clear and comprehensive way, arranging relationships between content pieces to help users navigate more easily.
Information architecture is part of the interaction design that values content, context, and users – which ultimately influences UX and SEO.
For URL structure, Google recommends a simple structure that organizes content in a logical way that mimics the way users navigate a site.
URLs should have description words, rather than numbers, and hyphens as needed.
This lends itself to site structure, which is more complex than grouping pages together.
The way the site is structured follows how the typical visitor will navigate it to find what they’re looking for. And the better the site structure is, the easier it is for visitors and search engines to understand it.
Our GLIDE team collaborates to ensure user-friendly site architecture, hierarchy, and site planning with:
- A content inventory and audit
- Competitive research
- Client goals and documentation
- UX research like tree testing, card sorting, and user surveys
Based on priority and subject, we create the primary navigation and the structure of the pages.
We use keyword research to determine page labels and whether we should add or remove pages.
When we update pages, we check current page rankings, organic traffic to the page, and backlinks and referring domains.
If the page has all three already, we will keep the URL. If it doesn’t, we can change the page URL.
Design & Development Phase
4. Usability
People involved: Design Professionals
Usability is an important part of SEO as it directly affects SEO rankings through user engagement metrics. It impacts the content quality that users experience on a website, and Google considers them as ranking factors.
Generally, a user-friendly design that still promotes SEO includes:
- Concise primary navigation
- A page layout that prioritizes important elements
- A visual hierarchy that prioritizes important elements with size
- Scannable text with short headlines, bulleted features, and lead text for paragraphs
- Authentic voice
- A site plan listed in the footer
5. Website Navigation
People involved: Strategists, Design and SEO Professionals
Website navigation is how users and search engines explore your content.
A well-structured site navigation can help Google crawlers and users understand which pages are most important, whereas a poorly structured site navigation with incomplete pages or a lot of crowding can make it more difficult to find the right pages.
Planning the site’s navigation provides internal links that direct users to the most important pages, products, or features.
Search engines rely on the navigation structures like the menus and internal links to establish the site’s structure, hierarchy, and authority.
To make a site user- and crawler friendly, we follow best practices to create a logical flow.
For example:
✅ Menu > category pages > subcategory pages > product pages
❌ Menu > product pages
We also add structured data markup, which helps Google understand the purpose of the pages on your site.
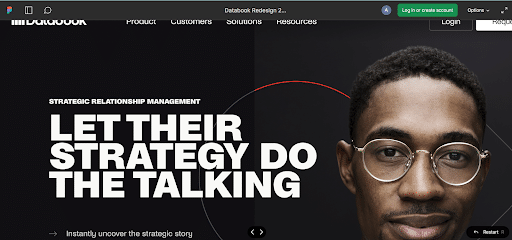
Here’s an example of optimal website navigation.
6. Mobile-Friendly Design
People involved: Design Professionals
With many users relying on their mobile devices to browse online, Google began mobile-first indexing, which considers the mobile version of a site’s content for indexing and ranking.
It’s not necessary to have a mobile version of the website designed, but it’s strongly recommended, as designs will ultimately be developed and a mobile website IS necessary to rank.
Mobile-friendly sites ensure that users visiting the site have an exceptional experience on their mobile devices. This includes elements like a layout and design that adjust seamlessly to suit smaller screens.
For example, if a user visits your site and can’t access certain pages or struggles to click on buttons or links, they’re likely to click away.
Another important element is text that adjusts to be readable on a smaller screen without zooming in.
At GLIDE, we design the desktop and mobile versions of the site simultaneously to verify that all elements are identical and equally usable on both versions.
This includes responsive design, mobile-specific design elements, and optimized page speed.
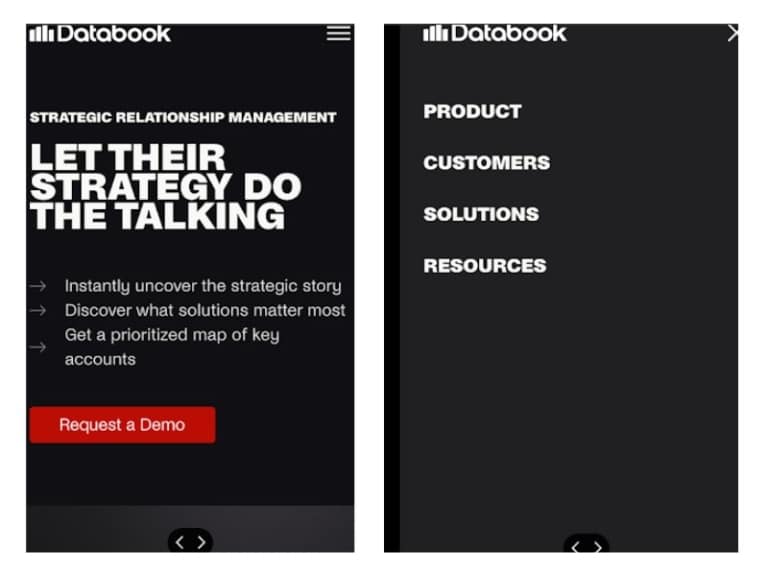
Here’s an example:
Desktop:

Mobile:

When the design process is complete, we use mobile testing tools to ensure that the site is mobile friendly.
7. Readability
For: Design Professionals
Readability plays an important role in not just SEO, but the overall success of your content.
This refers to the ability of your target audience to read and digest your content – not just the actual writing, but elements like the paragraph breaks, headers, and font.
At GLIDE, we cover best practices for website readability:
- Fonts and sizes that are easy to read on live sites
- Big, bold fonts for headers with copy blocks
- Heading tags to organize content
- Limited script fonts – used only as an accent font
- High contrast in the background color and paragraph text


As an extra step, we include as much of the final copy in the design mockups as possible.
Once all the copy is added, it can change the look of the page.
The mockup allows us to design with the most accurate copy in mind to limit issues in the final stages.
8. Coding
People involved: Development and SEO Professionals
Though not often thought of as part of SEO, code matters.
The actual code structure of the website helps Google interpret the information, and a clean, hierarchical code is the most important part of how the programming of a website can positively affect SEO.
Flash, Frames, and Javascript may be flashy, but they can hurt your search engine rankings.
This content can’t easily be optimized for the search engines. It’s best to stick to mostly HTML and CSS, which Google can render more easily.
For example, links should always be HTML links and not Javascript links. If they’re the latter, search engines can’t identify the pages they’re linking to.
At GLIDE, we focus on technical SEO as part of the code, adding structured data markup wherever necessary. We also work with proprietary accessibility and performance frameworks.
9. Image Optimization
People involved: Design, Development, and SEO Professionals
Images make content more accessible and engaging, but it also plays a role in SEO.
Labeling images with metadata allows search engines to read them and better understand the page content.
In addition, images take up a lot of space on a website. If images are large and complex, they can negatively impact site performance, and in turn, harm SEO.
Optimizing the image size and quality preserves page load times and UX without losing the images on your site.
Image optimization in the design and development phase at GLIDE includes:
- Choosing the right file format
- PNG produces higher quality images but with a larger file size
- JPEG allows you to adjust the quality for both size and image quality
- GIF uses a limited color range for animated images
- Using an image file name that describes what the image is
- Adjusting image size to fit the page and preserve quality
- Working with an image optimizer tool
At Glide, we upload compressed images and work with a plugin for image compression. Once the images are optimized, our SEO team adds alt tags for search engine indexing.
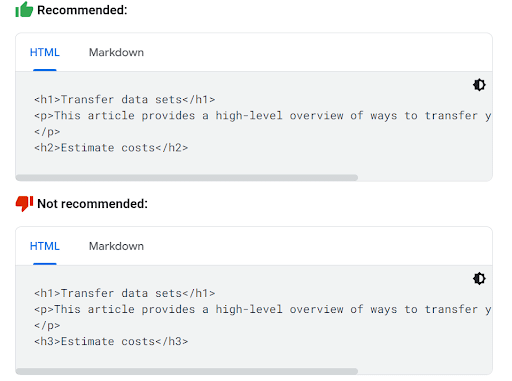
10. Heading Tags
People involved: Development and SEO Professionals
Descriptive headings and titles are essential for visitors navigating a page.
Using the proper tags structures the pages and indicate the hierarchy of information, such as h1, h2, and h3.
At GLIDE, we align header tags with visual hierarchy.
This means that the most important header on the page, which is typically an h1, is the largest element.
The remaining headers, h2, h3, and h4, are progressively smaller, helping the user understand the page visually and the search engines understand and index the content of a page.

11. Mobile Usability
People involved: Development and SEO Professionals
Mobile usability is a ranking factor. It considers not just how the page looks on mobile devices, but how it feels and behaves.
For example, on desktop, users are relying on a keyboard and cursor to navigate the site.
On mobile, they’re using their fingertips directly to click, zoom, and more, which can create difficulties if the site isn’t usable.
Google reports on mobile usability as part of the page experience report in Google Search Console. Some of the elements it considers include:
- Clickable elements that are too close together, causing users to accidentally click the wrong link
- Content that’s wider than the screen, forcing the user to scroll left to right to read
- Text that is too small to read and requires a zoom
- Content that doesn’t adjust for the screen size automatically
- Plugins that are not supported by most mobile browsers
Because we plan desktop and mobile versions of sites throughout the design process, we take these usability considerations into account from the beginning to ensure a mobile-optimized site.
12. Website Speed
People involved: SEO and Development Professionals
Slow website experiences, on either desktop or mobile, are frustrating for users and cause them to look for information elsewhere.
Arguably, this is the most important element of on-page UX, and by extension, SEO.
Page speed is also a ranking factor for mobile searches for Google.
In the past, Google used speed as a ranking factor for desktop searches, but it’s been important for mobile since 2018.
Google’s Page Experience report on Google Search Console considers Core Web Vitals:
- Largest Contentful Paint (LCP) metric reports the render time of the largest block. A good score is 2.5 seconds or less.
- Cumulative Layout Shift (CLS) metric considers the largest burst of layout shift scores for unexpected layout shifts that occur on a page, which is when a visible element changes position. A good user experience should have a CLS score of 0.1 or less.
- First Input Delay (FID) measures user experience with load responsiveness. The FID score should be 100 milliseconds or less.
At GLIDE, we optimize performance by:
- Implementing a caching solution
- Eliminating render-blocking resources
- Using a content delivery network (CDN)
- Properly sizing and optimizing images
- Upgrading WordPress hosting
- Optimizing web fonts
13. Metadata
People involved: SEO Professionals
Metadata includes information about the page content and impact ranking in the SERPs.
This includes the title, description, keywords, and h1 header, which Google uses to generate the search results and indicate whether a user should click on a link or continue searching.

At GLIDE, we optimize the pages within the site plan by:
- Writing meta title and descriptions based on keyword research
- Proposing h1’s
- Proposing permalink changes or keeping them as needed
- Optimizing images on the page with alt tags
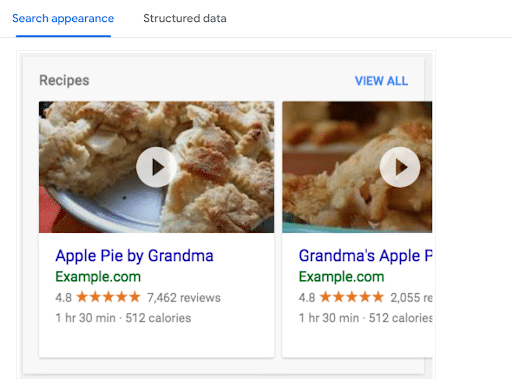
14. Structured Data Markup
People involved: Development and SEO Professionals
Structured data markup is a standardized format for providing information about a page and classifying its content.
For example, a recipe page will have ingredients, prep and cook time, supplies, cooking temperature, and nutritional information.
Including structured data can provide more engaging search results to users – rich results.
These results can increase click-through rates, since the results stand out among competitors and encourage users to click on them.
Google puts these pages in rich results with enhancements, such as:

The general guidelines for structured data include:
- JSON-LD, microdata, or RDFa format
- No access control
- High-quality and relevant content
- Completeness with required properties
- Location of the structured data
- Specific types and names
Launch & Post Launch Phase
15. Robots.txt
People involved: SEO and Development Professionals
A robots.txt file tells the search engine crawlers which URLs they can access to avoid overloading your site with requests or keep a file from being crawled by Google, depending on the file type.
There are only so many pages Google will crawl at any time, so you have a “budget.” If you reach or exceed that budget, you will have pages that aren’t indexed. ‘
Using robots.txt can block unnecessary or non-public pages to spend your crawl budget on your valuable pages.
For example, during a website design or redesign, the staging website will be blocked from Google to avoid crawling and indexing a site that’s in progress.
Some developers choose to block search engines from crawling the /wp-content/folder, but that holds all the CSS, images, and other information for a website.
When this is blocked, the search engines can’t index it correctly.
Creating a robots.txt file takes just four steps:
- Create a file with the robots.txt name
- Add rules to the robots.txt file
- Upload the robots.txt file to your site
- Test the file
WordPress sites simplify this process with Yoast, which automatically produces a robots.txt file.
At GLIDE, we start with these basic rules on a robots.txt file after a website is launched:
Sitemap: https://websitename.com/sitemap_index.xml
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
16. Sitemaps
People involved: SEO Professionals
A sitemap includes all the information on the pages, videos, and other files on your site and how they relate to one another.
This helps the search engines crawl your site more efficiently and provides information about the files.
With WordPress and the Yoast plugin, you can automatically create sitemaps easily.
At GLIDE, we use Yoast on all websites to generate sitemaps.
If a website has a lot of pages, then we include HTML sitemaps at the footer to reduce crawl depth and keep pages closer to visitors.
Other CMS simplify sitemaps as well. The steps depend on the specific CMS, but generally, you must:
- Decide which pages should be crawled by Google
- Determine if you need more than one sitemap
- Code all your URLs in XML tags to look like the type of sitemap you wish to create
- Create a sitemap index file and include the links to individual sitemaps
Finally, we make sure that the sitemaps are successfully submitted to Google Search Console.
Benefits of designing with SEO in mind
There are numerous benefits to SEO web design, including:
High-Intent Traffic
Designing a site with SEO in mind ensures that you have high-intent search traffic coming to your site.
The latest data indicates that Google processes over 40,000 searches each second, which makes more than 3.5 billion searches each day. And with the right SEO strategy, you can attract some of those results.
Google’s web crawlers examine your site to ascertain keywords, trustworthiness, and user-friendliness.
The cues you provide in your SEO-friendly web design help Google recognize that you offer relevant and valuable information for search users.
Improved User Experience
A positive user experience is part of both SEO design and UX design for your website.
Your website’s visitors want a positive experience, and Google wants to give it to them, so SEO and UX are intended to deliver that experience.
When you design your website with SEO in mind, you’re ensuring that it has quality content that offers value to users and easy navigation that gets them to the content they want quickly and seamlessly, as well as a fast, secure, and mobile-friendly site.
All of these elements add up to a positive user experience, and in turn, good SEO.
Cost-Effective Spending
SEO is one of the most cost-effective ways to improve your online presence.
It puts your site in front of people who are actively searching for products or services, creating quality leads for your business.
In addition, SEO provides lasting results.
Eventually, paid ads will stop driving traffic once your campaign ends, but properly implemented and managed SEO for your website can bring high-quality traffic time and time again.
Balancing web design and SEO
SEO and web design go hand in hand, but sometimes, they’re serving different ends.
For example, short, concise pages with a lot of scannable content may improve UX, but they don’t leave room for search optimization with keywords and longer content.
This can make it seem like SEO and UX goals are at odds in appealing to human visitors and search engines alike.
To find the right balance for SEO web design, you need collaboration between your strategists, designers, developers, and SEO professionals.
If all of these teams are working on different tracks with different challenges and goals in mind, it can lead to a subpar site.
UX teams must be aware of and implement SEO recommendations to rank competitively, and SEO teams must account for UX recommendations to increase the time on page and reduce the bounce rate.
More importantly, each team needs to recognize that there may be tradeoffs. No matter what, SEO matters.
If it’s not driving new visitors, then there won’t be visitors to create a positive experience for.
Understanding what each team can and can’t compromise on allows you to align their goals and promote ongoing success.
FAQs
Do web designers do SEO?
Designers don’t have a direct role in optimizing a website for search engines, but their choices can impact SEO. It’s best to work with web designers that understand the principles of SEO and collaborate with other teams.
What is SEO in website designing?
SEO in web design is the practice of optimizing a website for search engine rankings and visibility.
Does web design affect SEO?
Web design affects SEO directly and indirectly, because user experience is an SEO ranking factor, and web design affects UX.
Are you looking to design a website – or redesign your current website – that will rank well in search engines? Contact us today!


